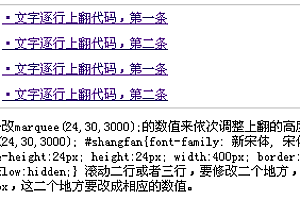
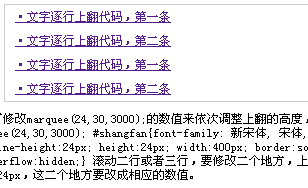
说明:可修改marquee(24,30,3000);的数值来依次调整上翻的高度,速度,间隔时间。 滚动一行marquee(24,30,3000); #shangfan{font-family: 新宋体, 宋体, 仿宋_GB2312;font-size: 12px; line-height:24px; height:24px; width:400px; border:solid 1px #ccc;overflow:hidden;} 滚动二行或者三行,要修改二个地方,上面第一个24 还有 样式中的height:24px,这二个地方要改成相应的数值。













已修复
已修复
已修复
已经买了一个月会员,为何点下载没有反应?
点击下载 下载不了