1. 本站所有资源来源于用户上传和网络,因此不包含技术服务请大家谅解!如有侵权请邮件联系客服!64533729@qq.com
2. 本站不保证所提供下载的资源的准确性、安全性和完整性,资源仅供下载学习之用!如有链接无法下载、失效或广告,请联系客服处理,有奖励!
3. 您必须在下载后的24个小时之内,从您的电脑中彻底删除上述内容资源!如用于商业或者非法用途,与本站无关,一切后果请用户自负!
4. 如果您也有好的资源或教程,您可以投稿发布,成功分享后有站币奖励和额外收入!
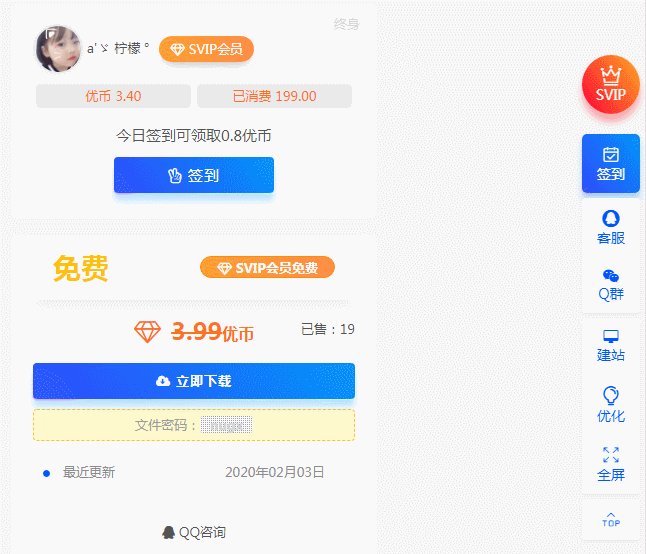
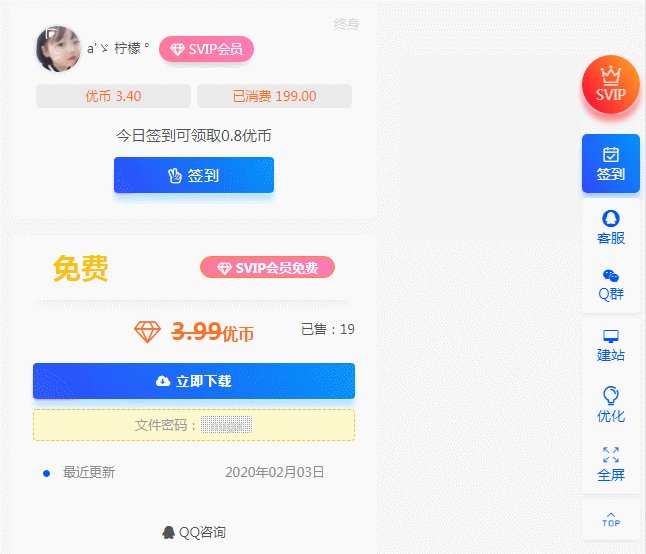
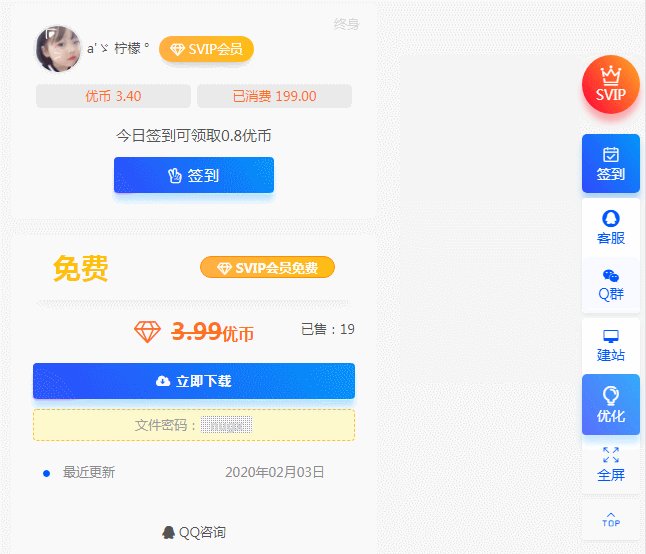
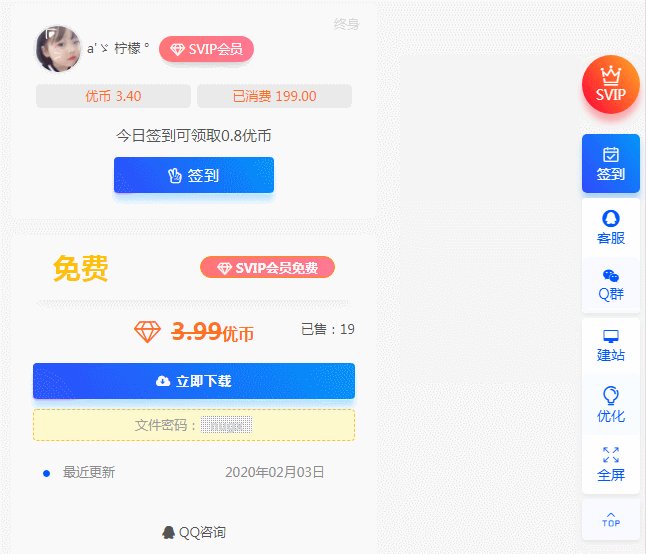
果核网 wordpress主题 RIPRO主题美化-整站侧边栏跟随导航条强化版 https://www.guohew.cn/278.html


常见问题
相关文章
猜你喜欢
- CoreNext主题1.5.2免授权 | WordPress主题模板 2025-11-18
- Madara 2.2.2.1主题源码 | 响应式WordPress漫画小说主题模板 2025-06-17
- 最新资源站7B2-WP主题源码 – WordPress主题 附教程 2025-02-17
- 最新子比主题zibll-V8.0 开心版源码 | WordPress主题源码 2024-11-06
- WordPress开发进群V2主题源码,多种引流方法,引私域二次变现 2024-07-08
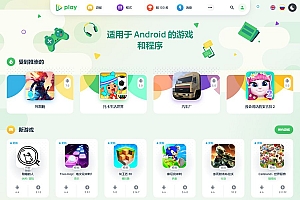
- 高质量WordPress下载站模板5play主题 2023-08-07
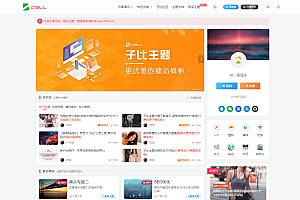
- 2023最新 子比主题V6.9.2 开心版源码下载 | WordPress主题 | 亲测可用 2023-02-05
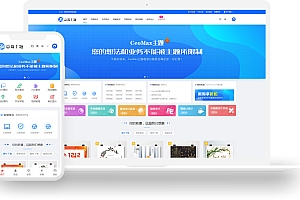
- 总裁主题CeoMaxv3.9.1开心版 2022-11-28
- WordPress主题仿虾米音乐模板 2022-11-02
- wordpress主题 iDowns V1.8.4 最新版 2022-04-03

























已修复
已修复
已修复
已经买了一个月会员,为何点下载没有反应?
点击下载 下载不了